Application Gateway, adicionando robustez ao nosso App
Voltando a mais um capitulo da nossa série, agora iremos adicionar um gateway de camada 7 na nossa arquitetura, assim seremos capazes de controlar melhor nosso tráfego.
Caso você ainda não conheca o Application Gateway do Azure, confira nosso post super bacana para ficar por dentro.
Sem mais delongas, vamos começar!
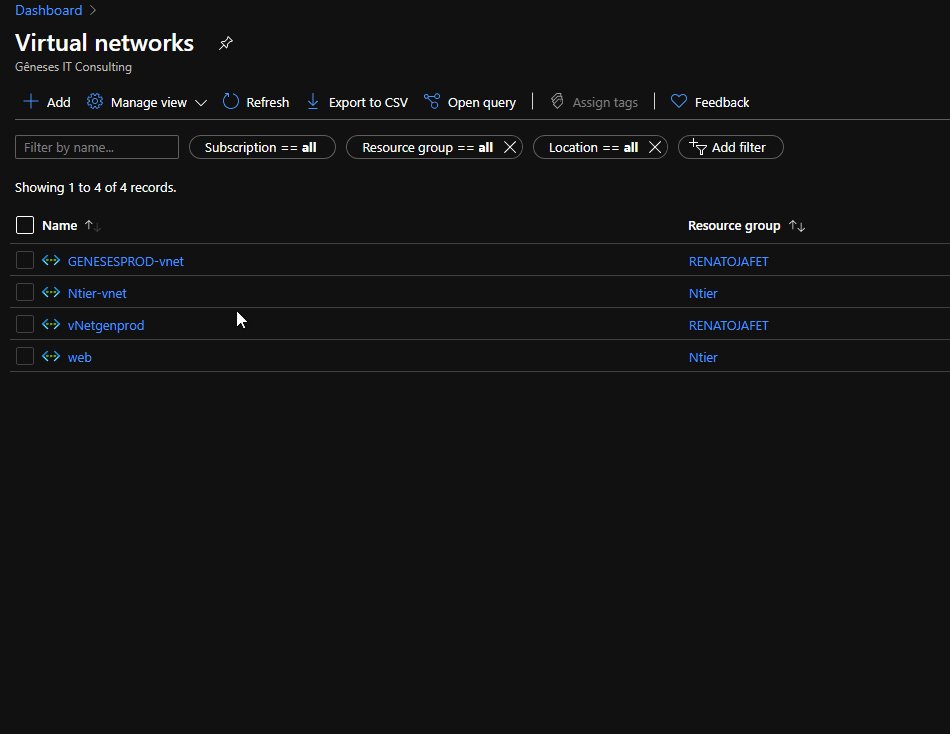
Criando uma Virtual Network
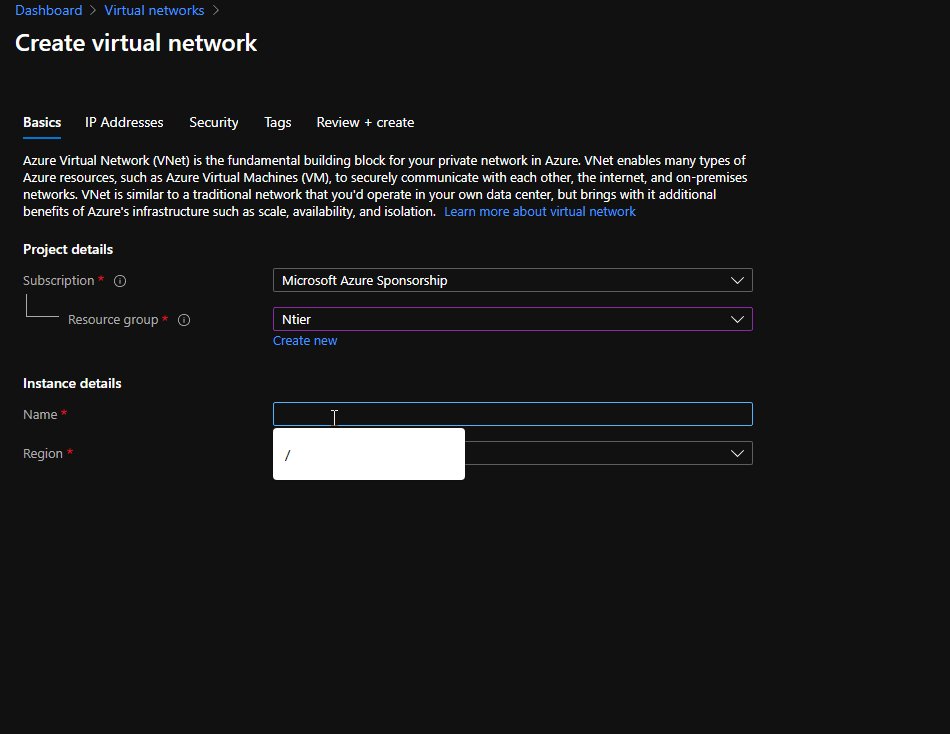
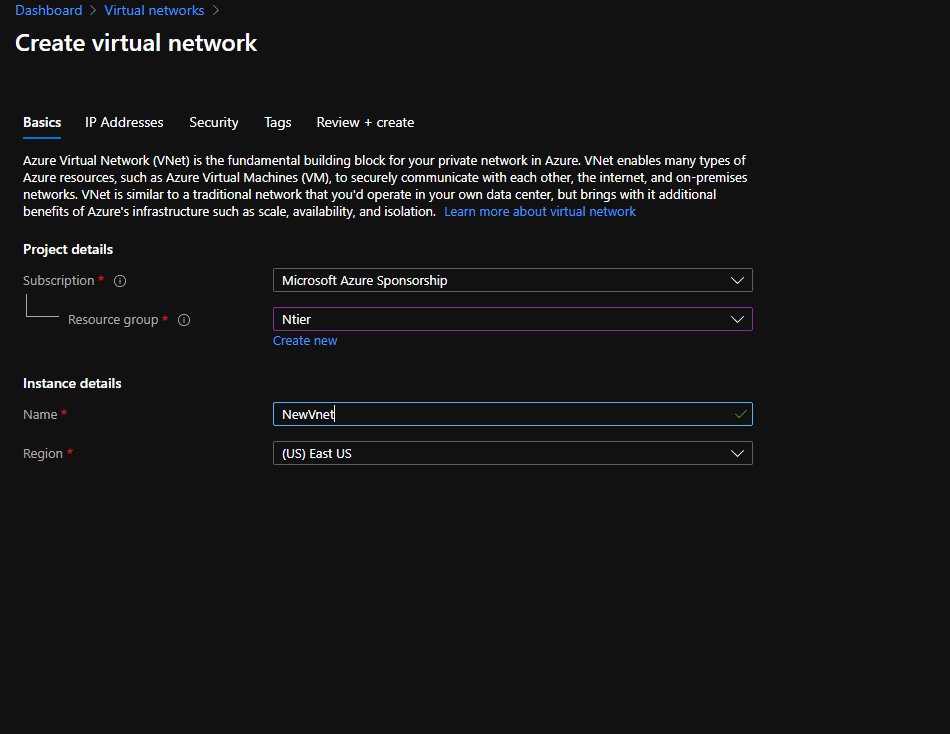
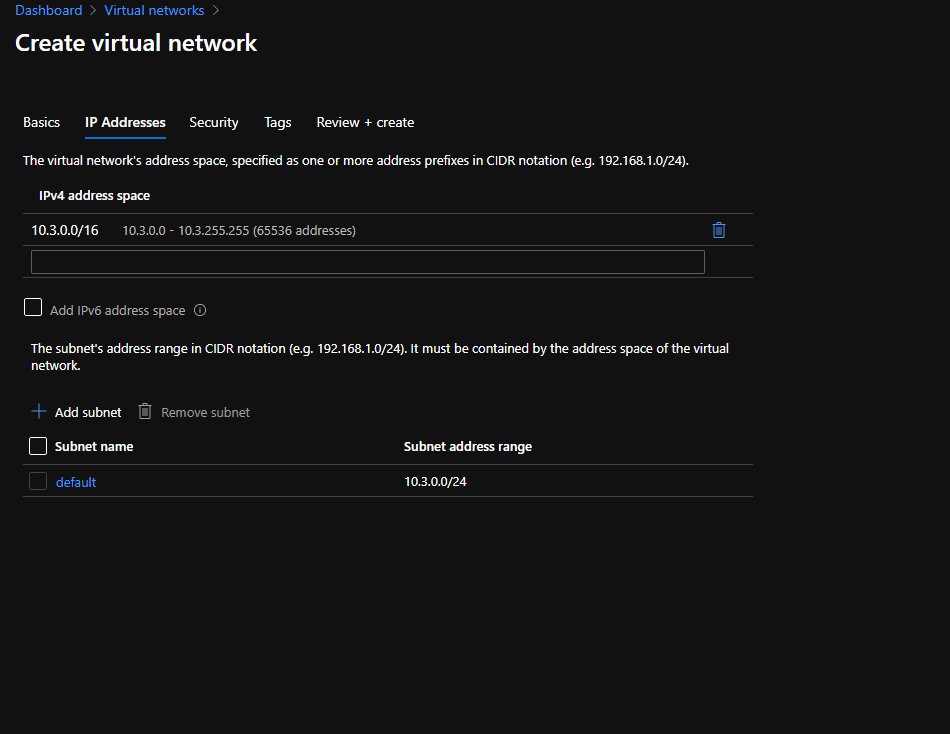
O primeiro passo será criar uma Vnet pois é requisito fundamental para o nosso App Gateway.
Siga os passos abaixo para criar uma nova Vnet.

Criando um Application Gateway
Para criar um application gateway você deverá seguir os passos abaixo, etapa de configuração de Backend selecione o app services criado anteriormente.

Caso tenha qualquer dificuldade na criação inical, segue um link com uma ajuda rapida da Microsoft.
Configurações rápidas do Application Gateway
O nosso application gateway já está praticamente configurado faltando apenas alguns ajustes.
Iremos alterar algumas configurações em “Rules” e “Health Probes”, segue uma demonstração de como deverá ficar:
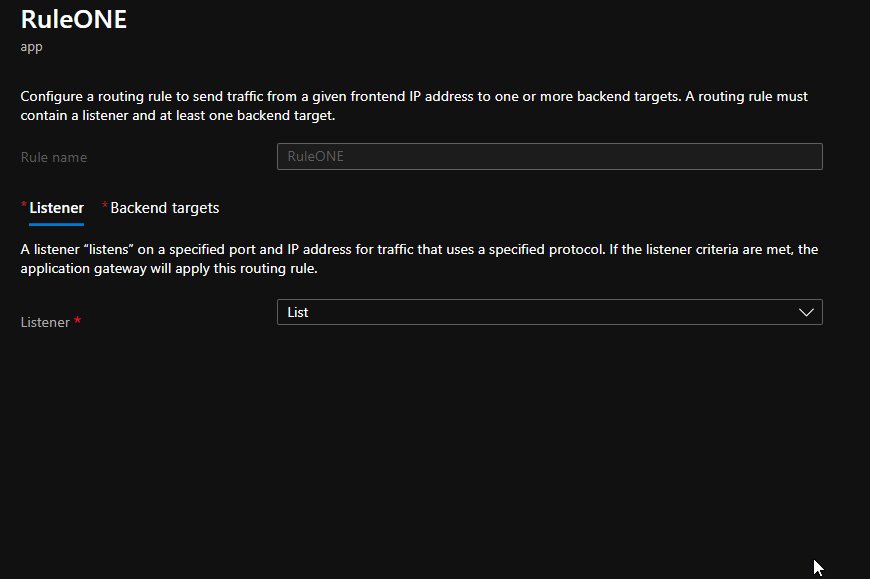
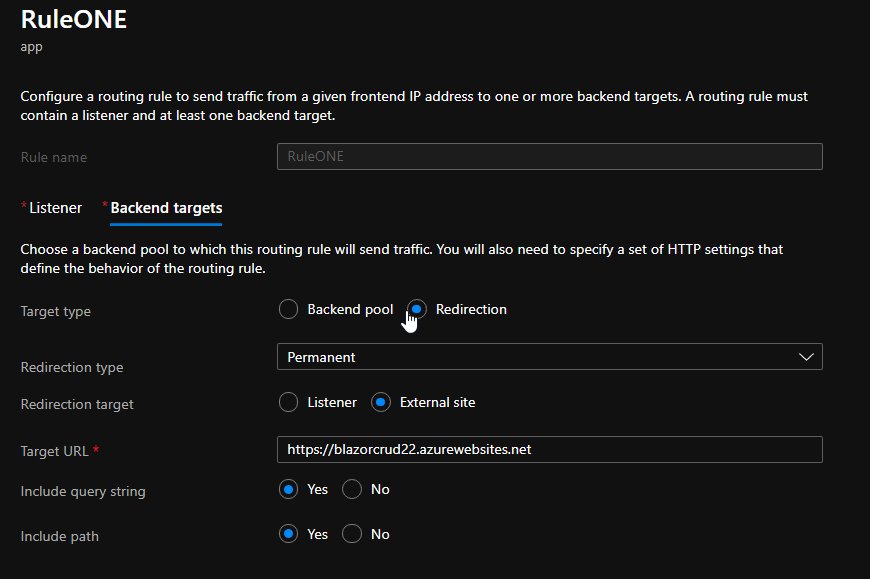
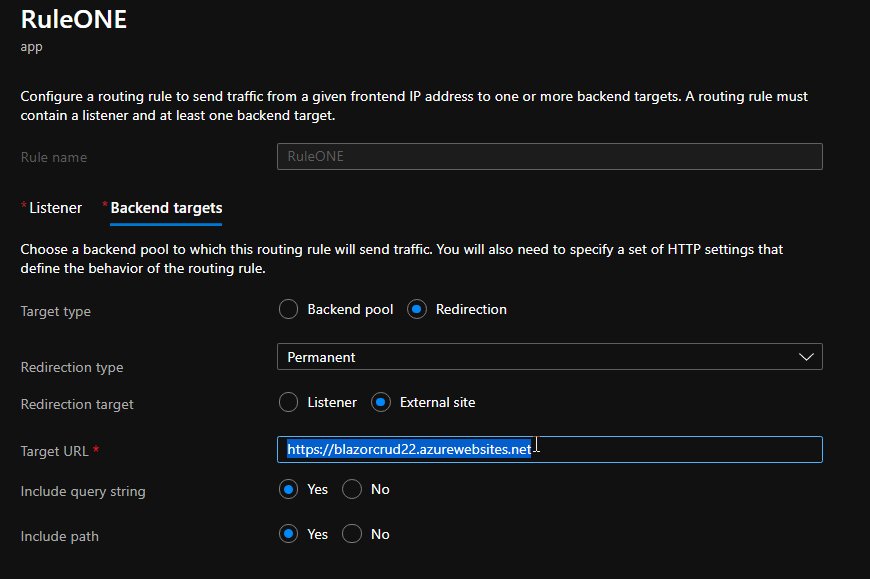
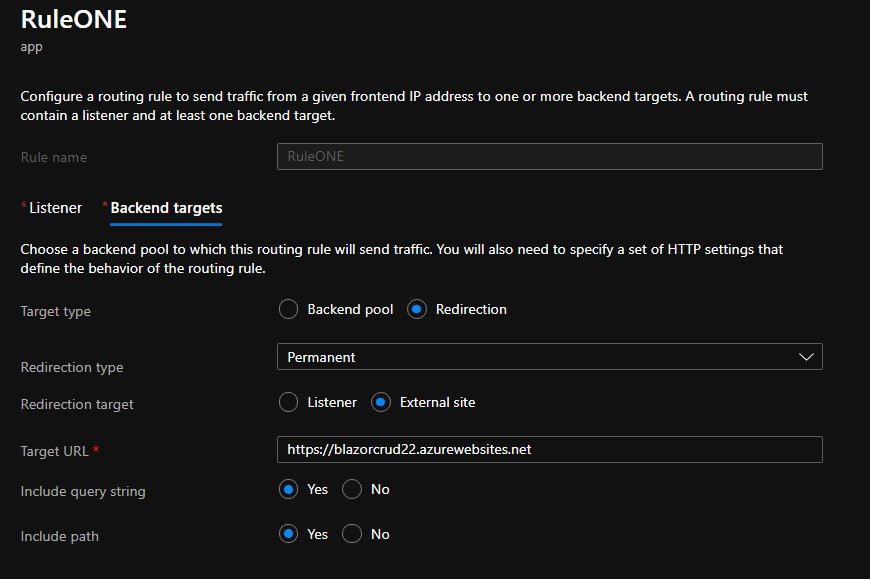
Rules:

Na opção “Target URL” nós utilizamos a URL do nosso app services criado anteriormente.
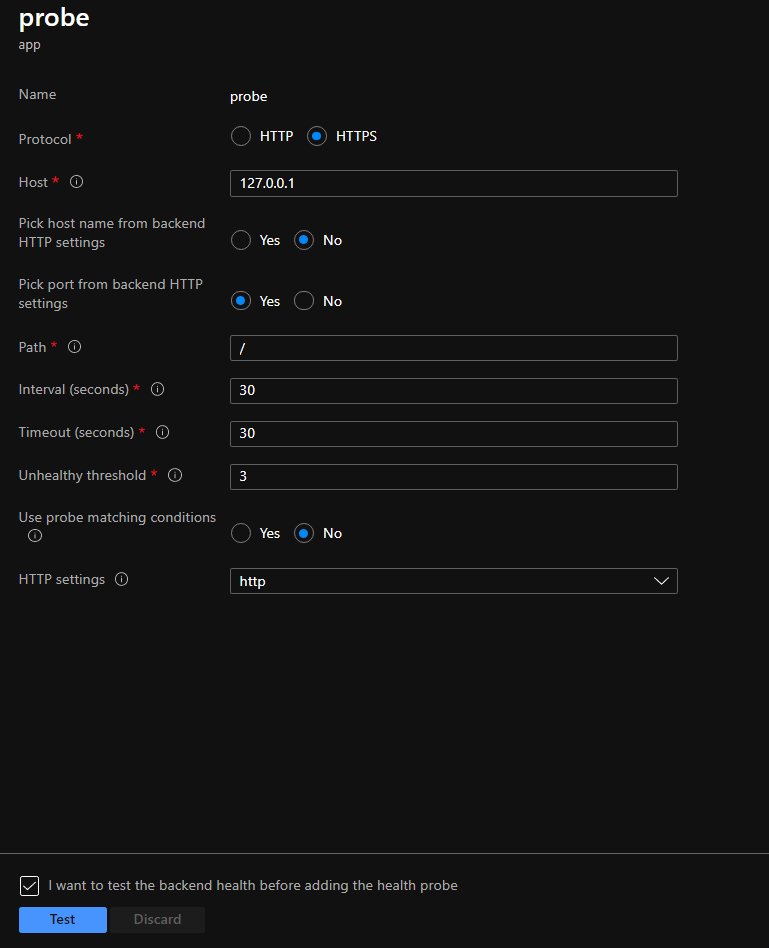
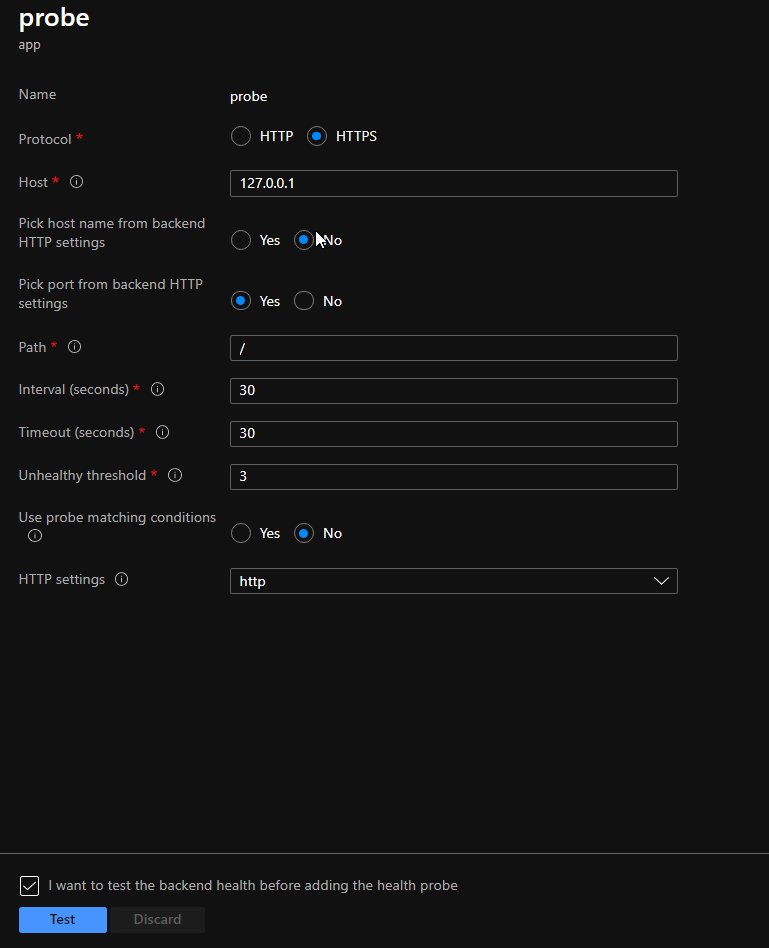
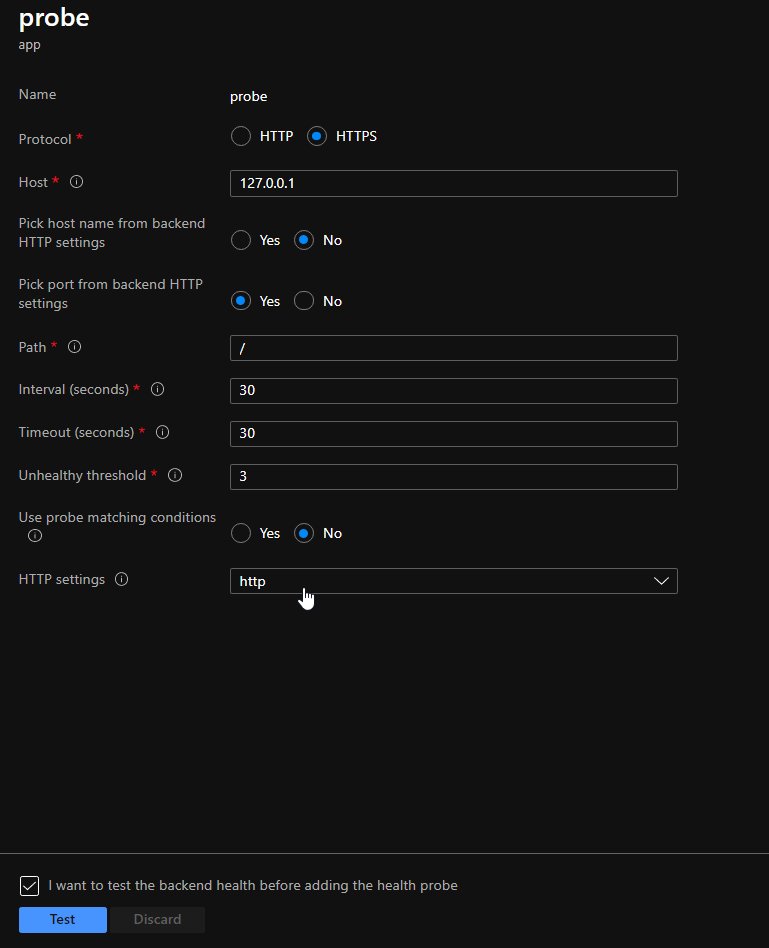
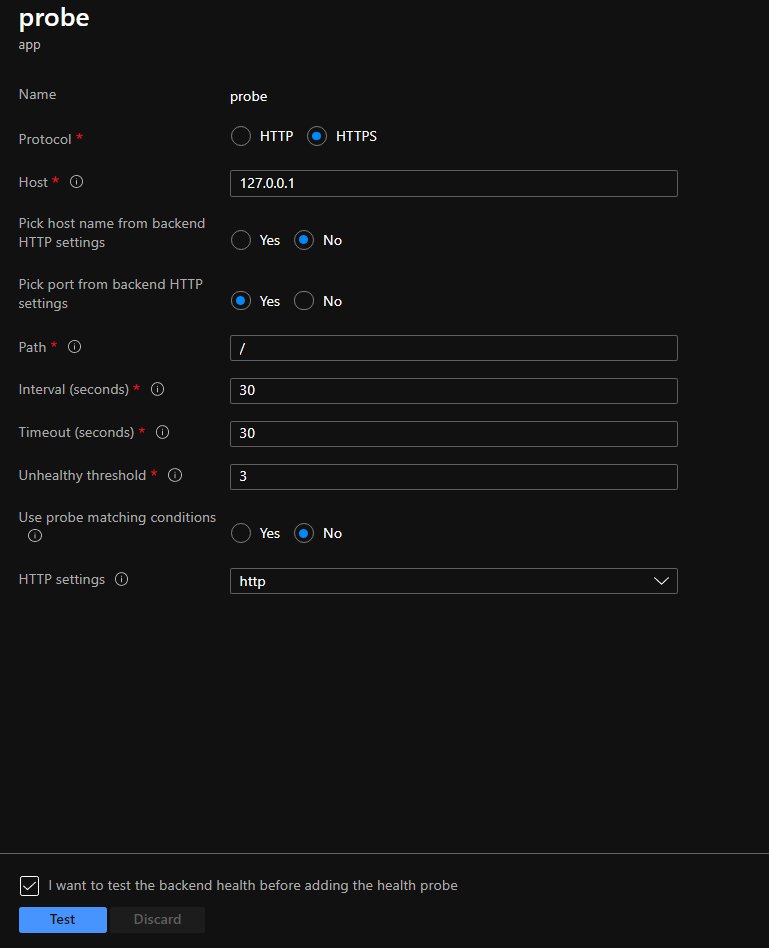
Health Probes:

Já que estamos utilizando apenas um target, no caso nosso app services, nosso endereço de host sempre será o “127.0.0.1”.
Para realizar um teste vá até Overview e copie o Ip Publico do seu Application Gateway, cole no navegador e veja se está retornando para o nosso Crud.
Testes devidamente validados, estamos prontos para prosseguir, nosso desafio está só na metade, nos vemos no próximo capitulo!




