Criando um CRUD com o APP Services
Esta será o primeiro passo de nossa jornada, em nossa primeira parada iremos realizar a criação do nosso App Services do Azure a partir do nosso Visual Studio.
Caso ainda não tenha realizado os downloads necessários, volte para o nosso post de introdução clicando aqui!
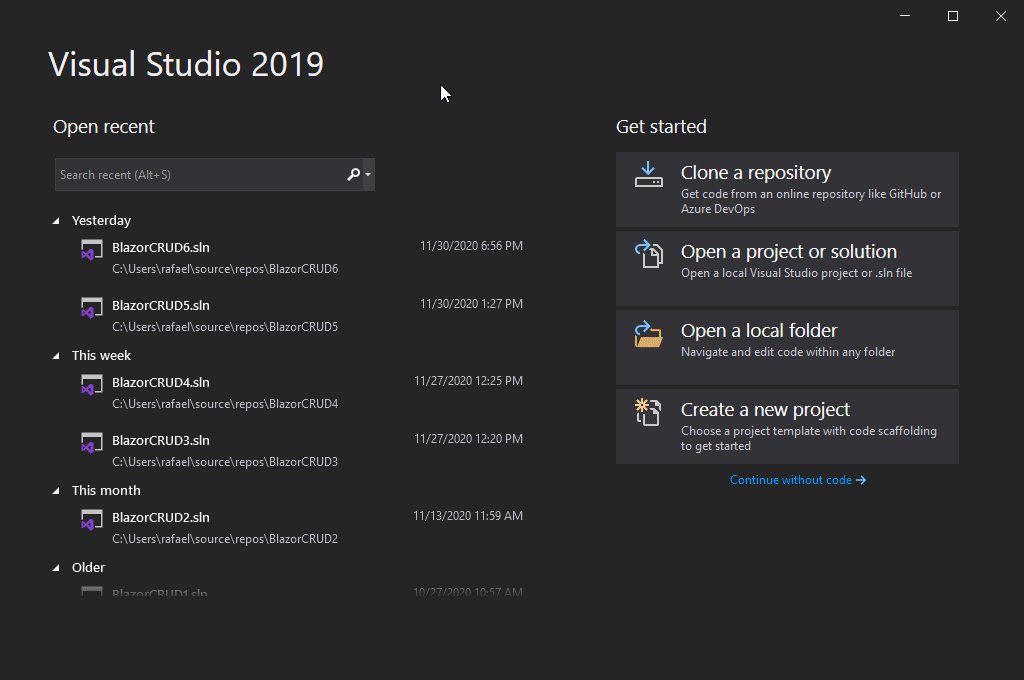
Criando um novo projeto no Visual Studio
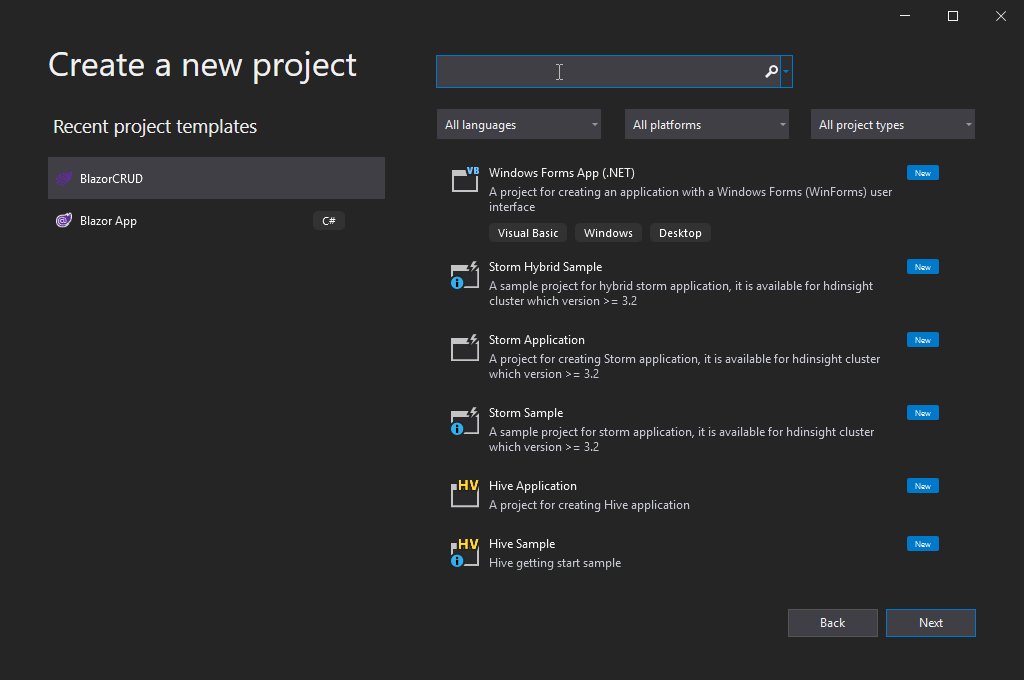
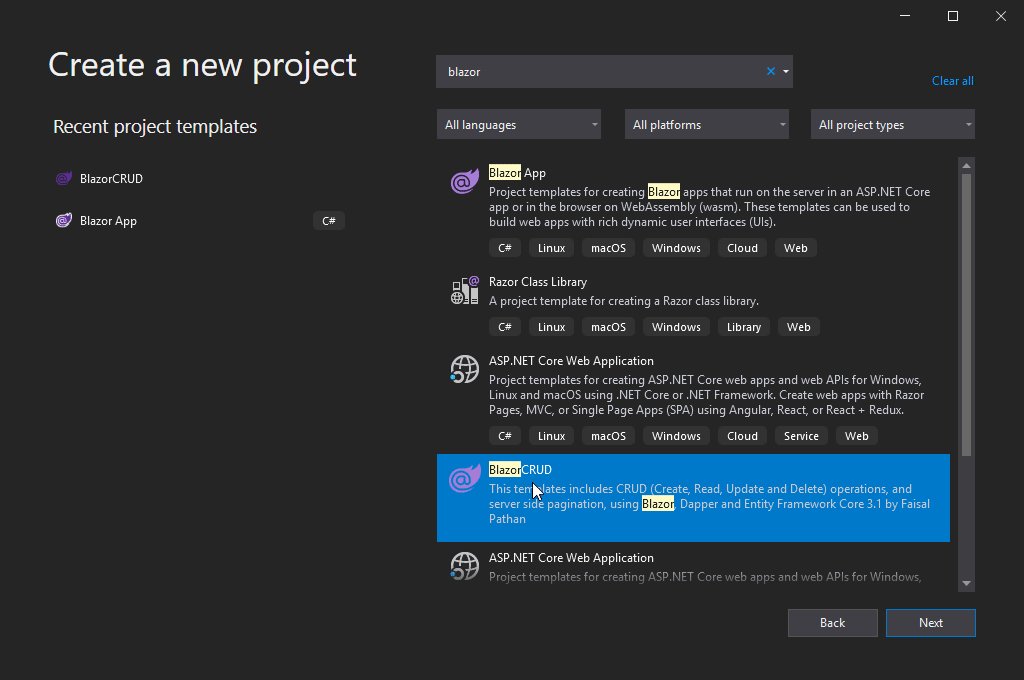
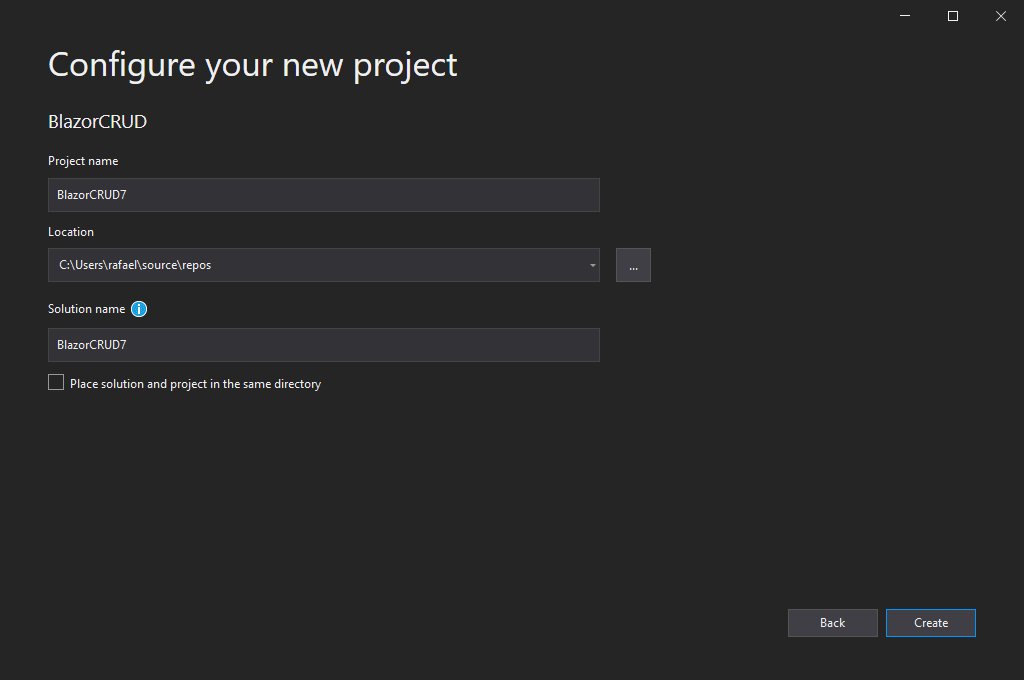
Com o Visual Studio aberto realize a criação de um novo projeto, então selecione a extensão do Blazor Crud que instalamos recentemente.

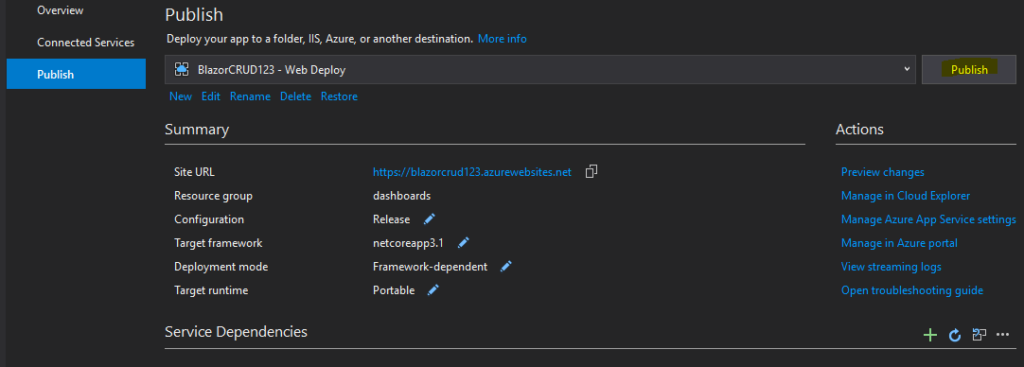
Publicando no Azure App Services
Siga os passos abaixo e sinta-se a vontade para esolher os nomes desejados, por fim clique em “Finish”.

Após clicar em finish, você deverá ter uma tela como essa, portanto clique em “Publish”, para que o app seja publicado no seu novo App Services.

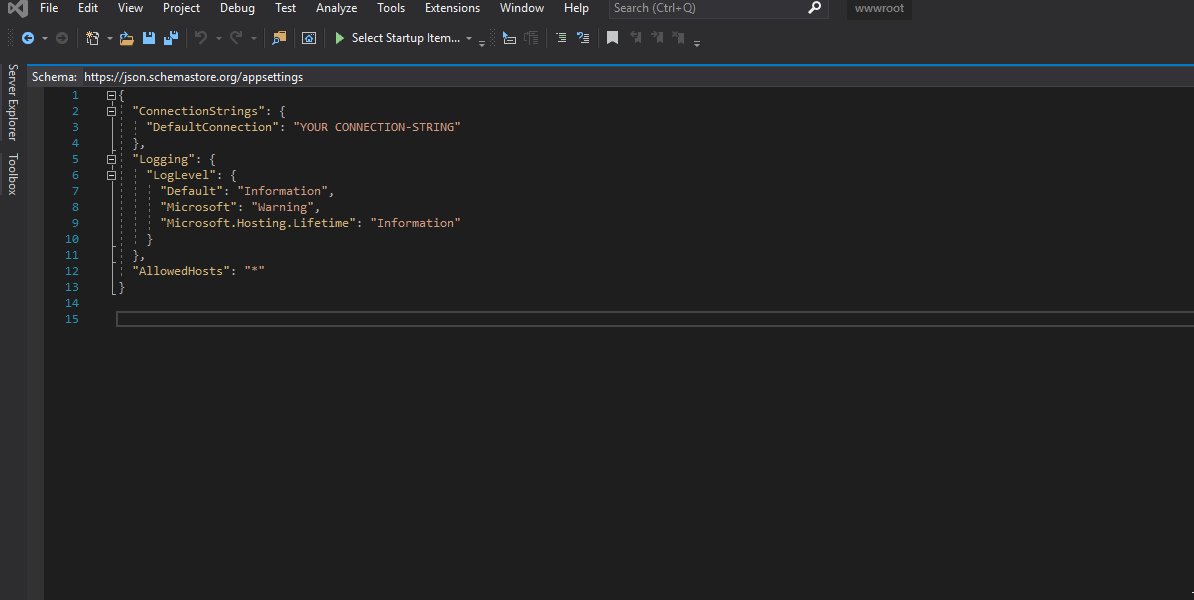
Mantendo os arquivos importantes por perto
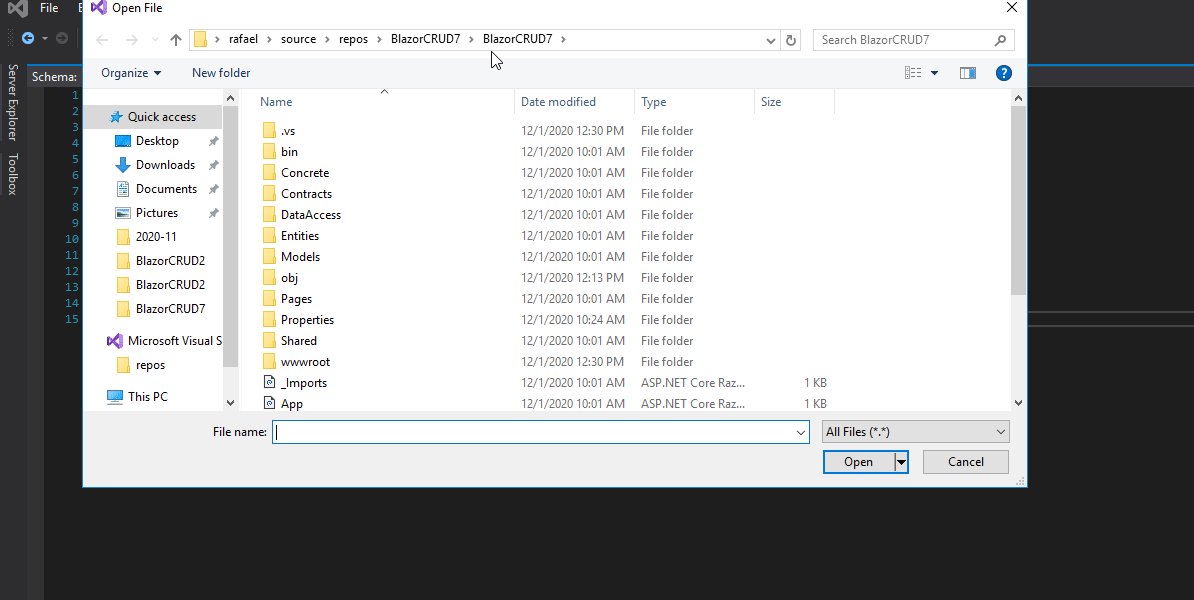
Caso os arquviso “Appsettings.jason e program.cs” ainda não tenham sido abertos automaticamente, siga os passos abaixo para abri-los.

Para confirmar se está tudo direitinho vá até o seu portal no Azure e procure pelo App Services criado, você deverá ser capaz de encontrar o seu Blazor App.
Com todos os passos acima completos você será capaz de ir para o nosso segundo passo: Application Gateway, adicionando robustez ao nosso App.
Nos vemos lá, bons estudos!!
